Embedding a 3D Model with AR Activated: Best Practices
Experiencing AR on a Sketchfab 3D model could not be easier: all your customers have to do is click the ‘AR button’ on any enabled Sketchfab embed to jump straight into AR on their device—no app install necessary.
Just start the embed and click the AR button in the bottom right.
The engagement your model will get depends greatly on the quality of its integration on your site. This article will help you optimize the appearance of your AR-enabled Sketchfab embed.
1. Activate AR on your models
First thing first, before you do anything, you need to activate AR on your 3D model.
Native Augmented Reality (AR) is available for Sketchfab customers with a Premium or an Enterprise license.
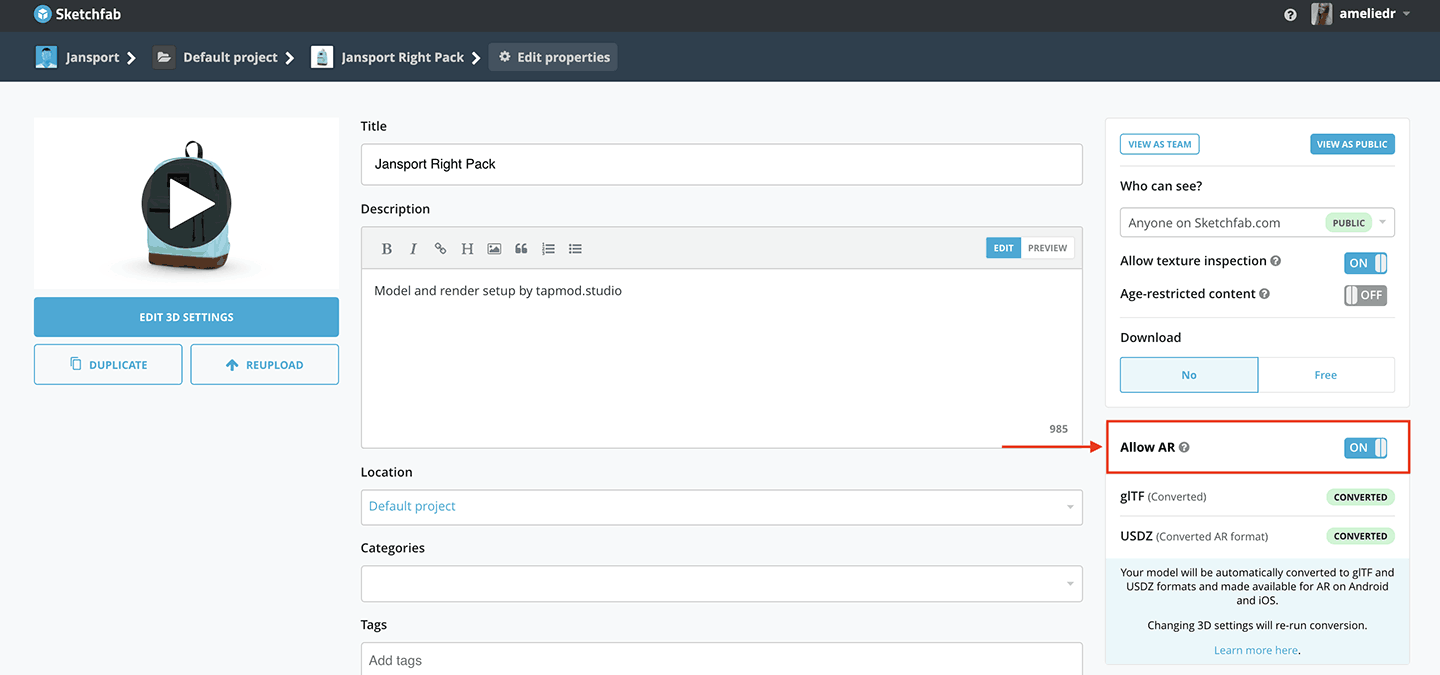
Setting up existing Sketchfab 3D models for viewing in AR is easy. Click on “Edit properties” on the model page, and toggle the “Allow AR” button to the on setting. Once AR has been turned on for a model, you will be able to see the [AR] icon in the bottom right corner of the model viewer.

Here is a detailed article that contains step-by-step instructions for preparing models for AR.
In the next step, we’ll see how you can easily customize the appearance of your embed by adding specific parameters to the embed code.
2. Make sure your product is scaled correctly
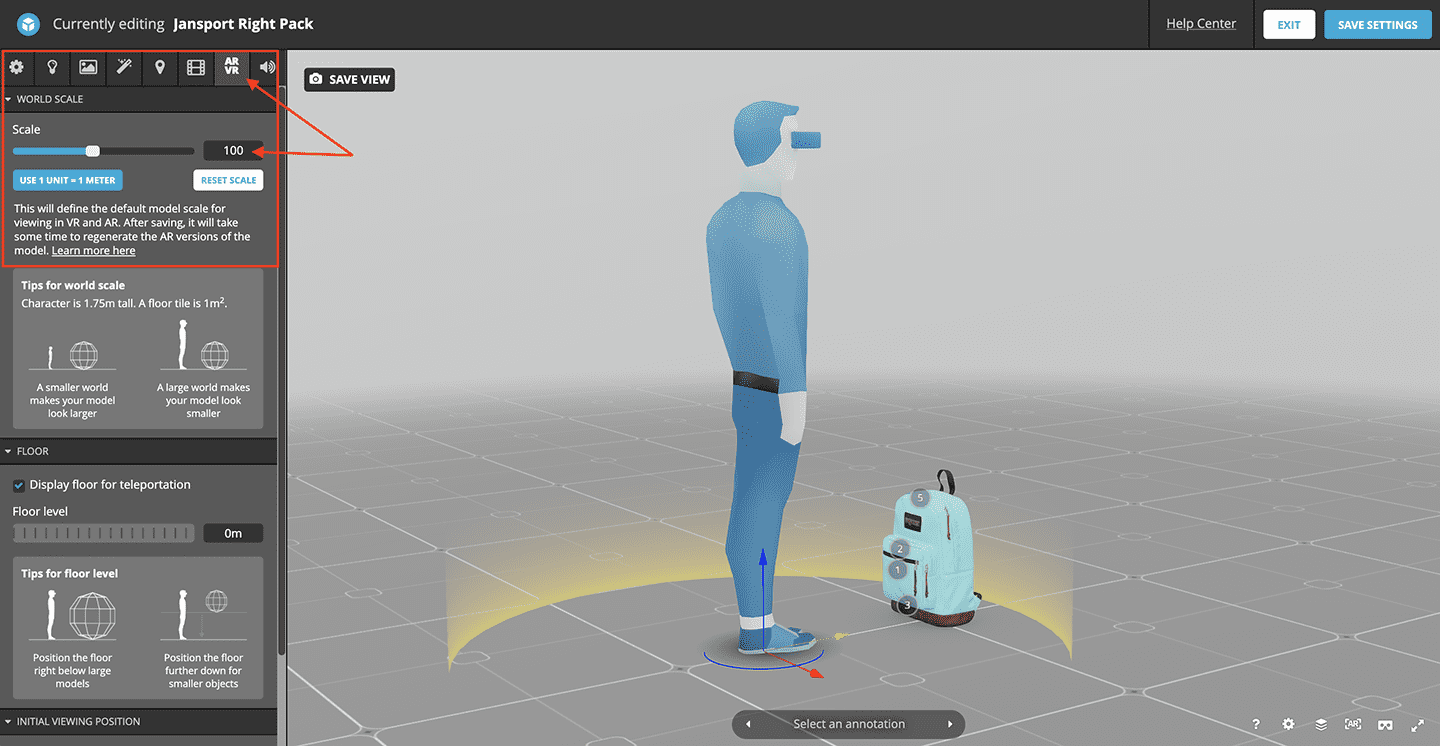
Check and update a model’s scale using Sketchfab’s 3D Editor, click “Edit 3D Settings” on the model page, then click on the “AR/VR” icon.
Sketchfab’s rendering assumes that your models were created on a metric scale. So, if you create and export your 3D model measured to scale and in meters, the AR world-scale should already be correct by default.
Before uploading your model to Sketchfab, we recommend setting your model in meters in your creation software so that the scale will be automatically adjusted by default once in Sketchfab.
If you have not set your model in meters prior to uploading it to Sketchfab, you can define the scale in the “Scale” settings. Use the “Reset Scale” button to indicate how many of your model’s units are equivalent to one meter.
For instance, if you created your model in centimeters, such as the one below, you would choose 100. You can find a table of measurement conversions here.

Keep in mind that every time you save your model after changing the scale or other settings, such as Materials, Sketchfab will regenerate the glTF and USDZ versions of the model. This process can take 5-10 minutes, depending on the model, so don’t worry if your changes are not immediately visible in AR.
You can check the status of the glTF and USDZ reprocessing in the “Download your model” section of “Model Properties”.
Learn more about model conversion here.
3. Choose the right embed parameters for a clean integration
Once embedded, anyone with a compatible device will be able to view your model in native, app-free AR.
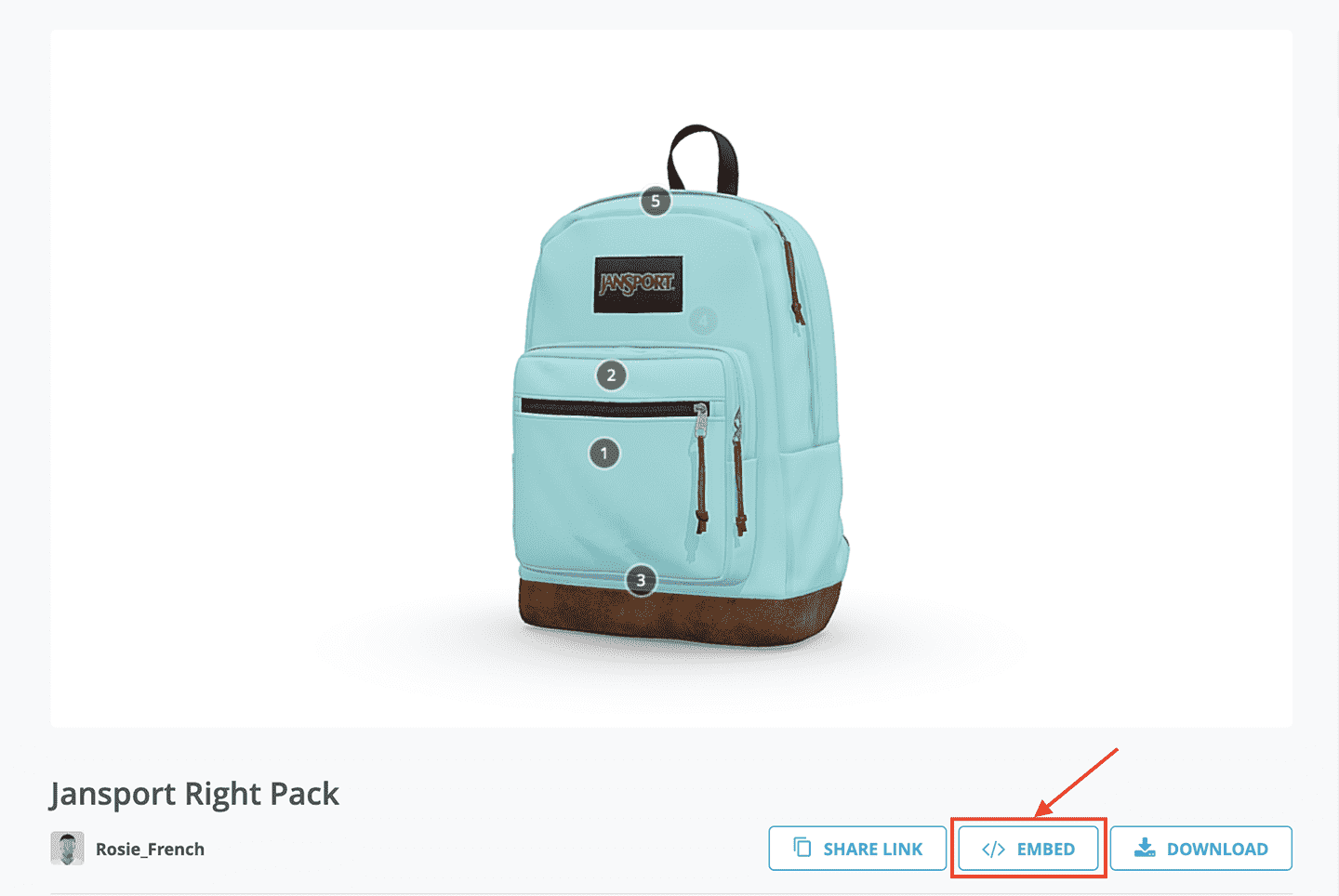
To get the embed code of the model, click the “Embed” button on the model’s page, just underneath the viewer and optimize the model embed code in the embed pop-up settings.

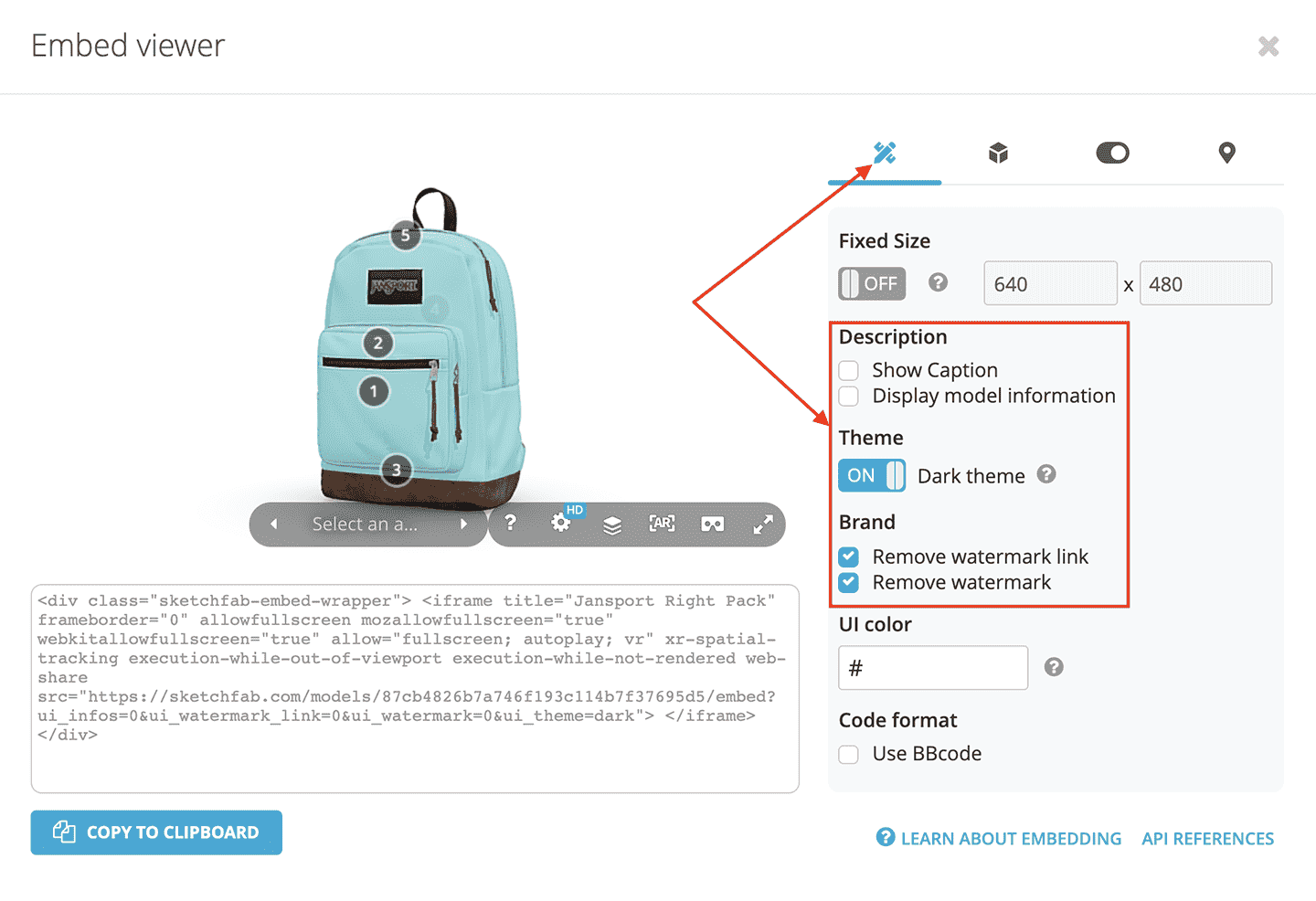
Once you are in the embed window, in the appearance section:
- Untick the description boxes unless needed.
- Select the dark theme, which puts a dark background behind the viewer’s buttons, making it easier for viewers to see the buttons on light-colored backgrounds.
- Whitelabel your model by ticking the brand boxes to remove the Sketchfab logo and link.

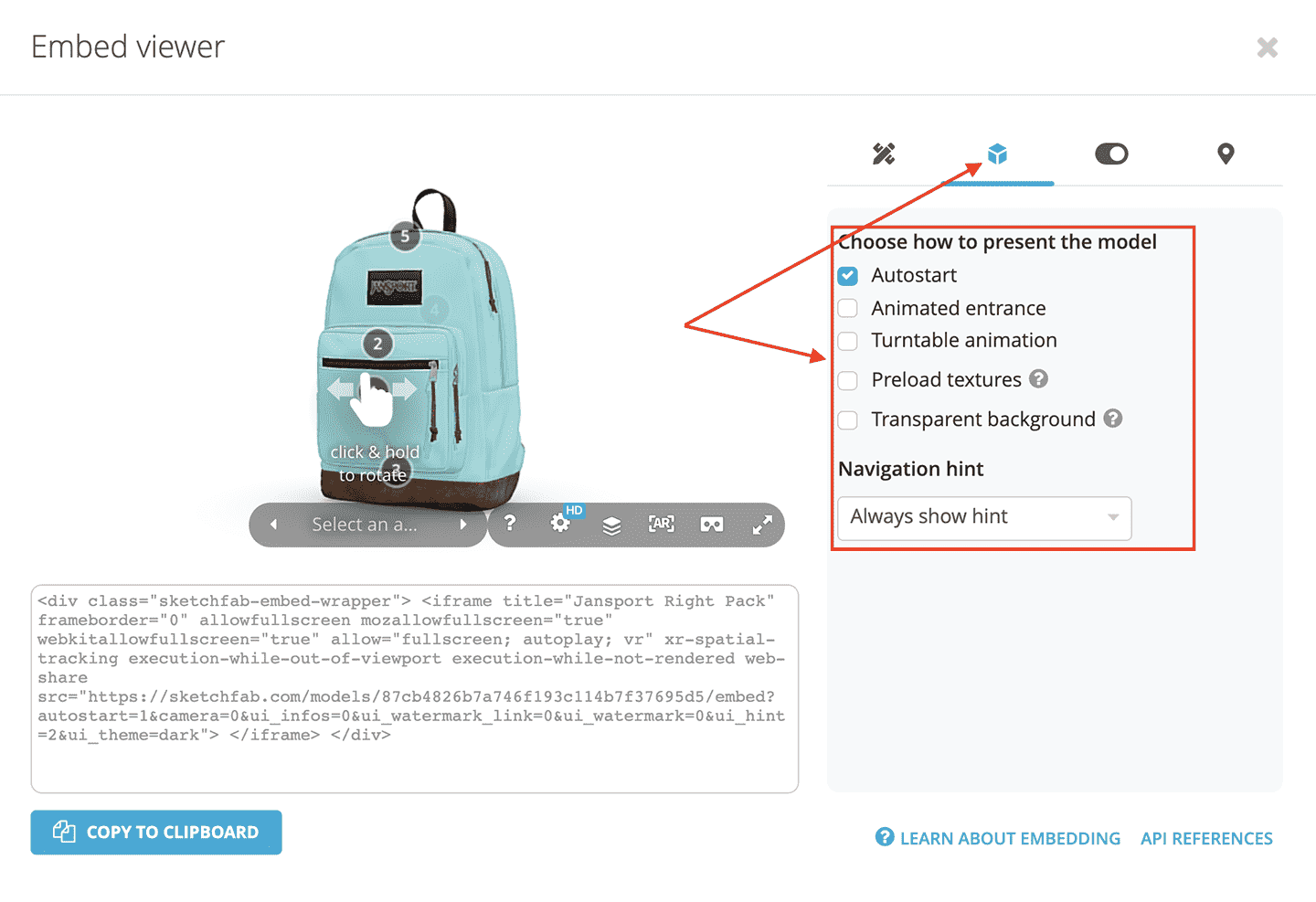
In the content section:
- Tick Autostart to have the model load directly and streamline the user journey.
- Choose “Always show hint” from the Navigation hint dropdown menu to indicate that the model is interactive in 3D. This will display the “click & hold to rotate” icon and text every time the model loads.

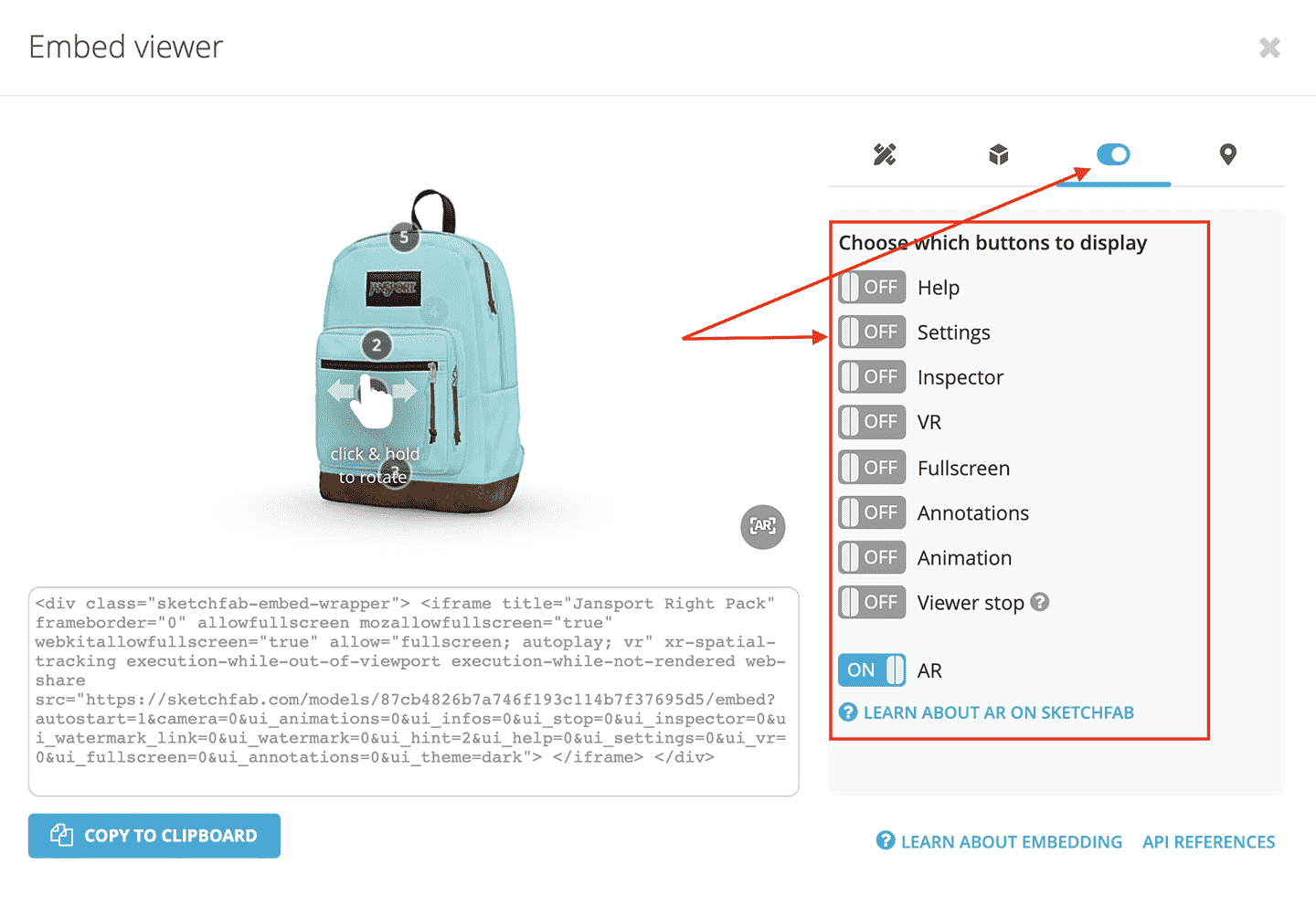
In the control options:
- Switch off all the buttons (unless needed) except for AR in order to only show the necessary functions in the viewer.

4. Integrate the code into your site
Once your code is ready, you just need to integrate it into your site. In the embed settings popup, click “copy to click board” to get the iframe code. Once embedded, anyone with a compatible device will be able to view your model in native, app-free AR.
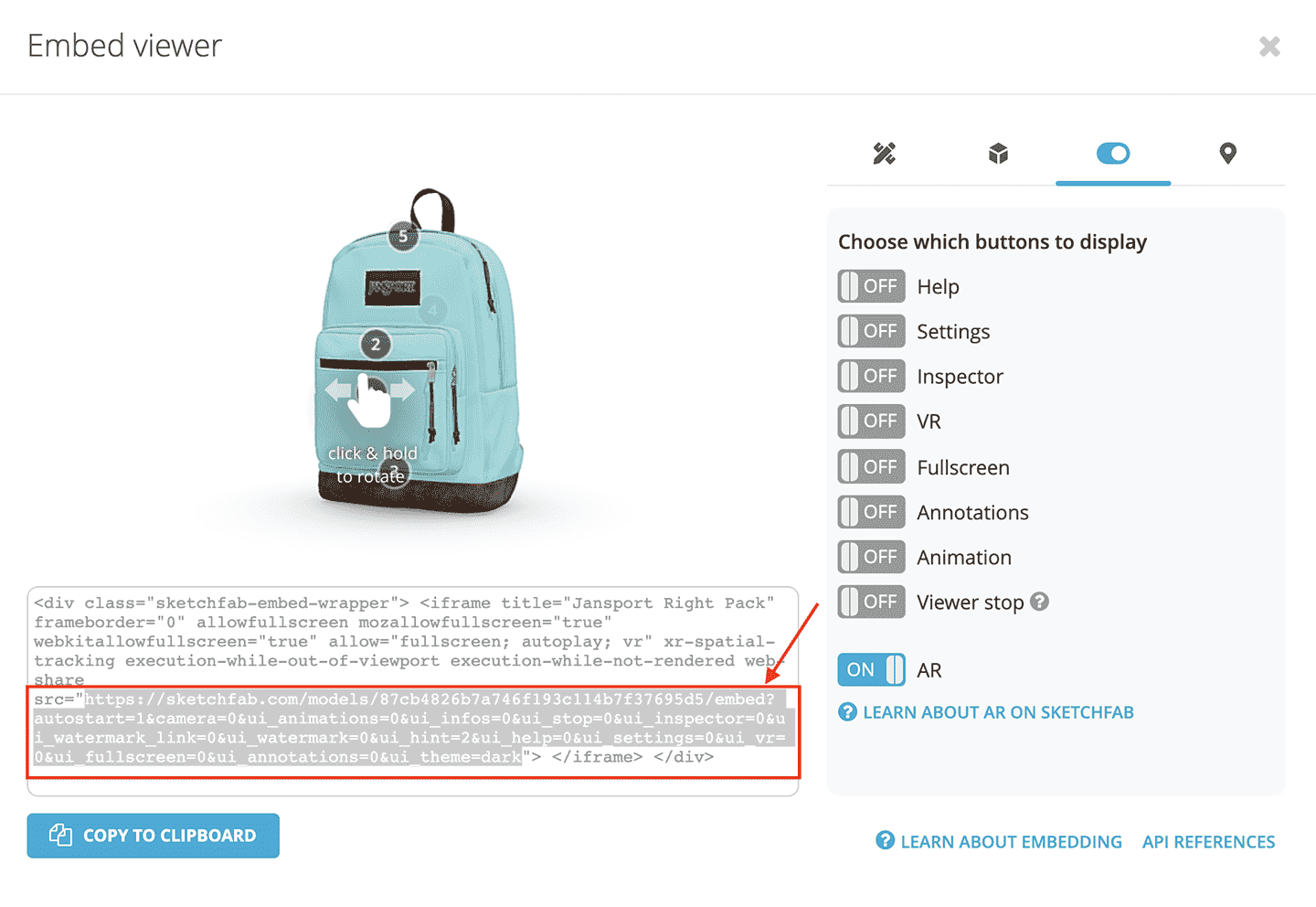
To preview the embed you can simply visit the URL listed in the iframe’s “src” attribute:

“https://sketchfab.com/models/87cb4826b7a746f193c114b7f37695d5/embed?autostart=1&camera=0&ui_animations=0&ui_infos=0&ui_stop=0&ui_inspector=0&ui_watermark_link=0&ui_watermark=0&ui_hint=2&ui_help=0&ui_settings=0&ui_vr=0&ui_fullscreen=0&ui_annotations=0&ui_theme=dark”